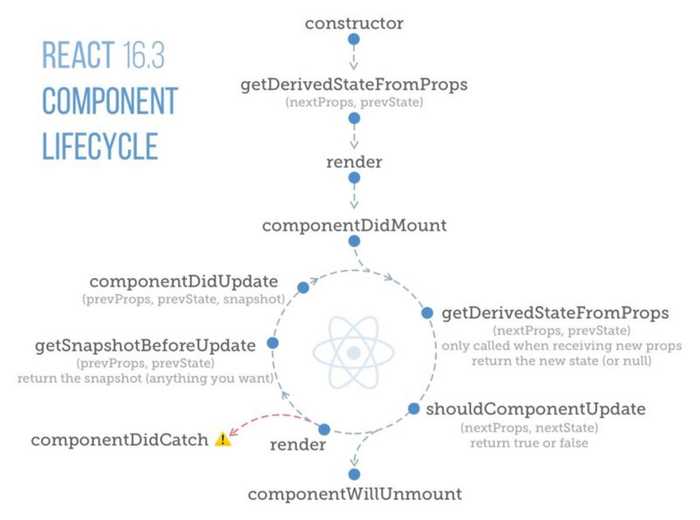
42 react lifecycle methods diagram
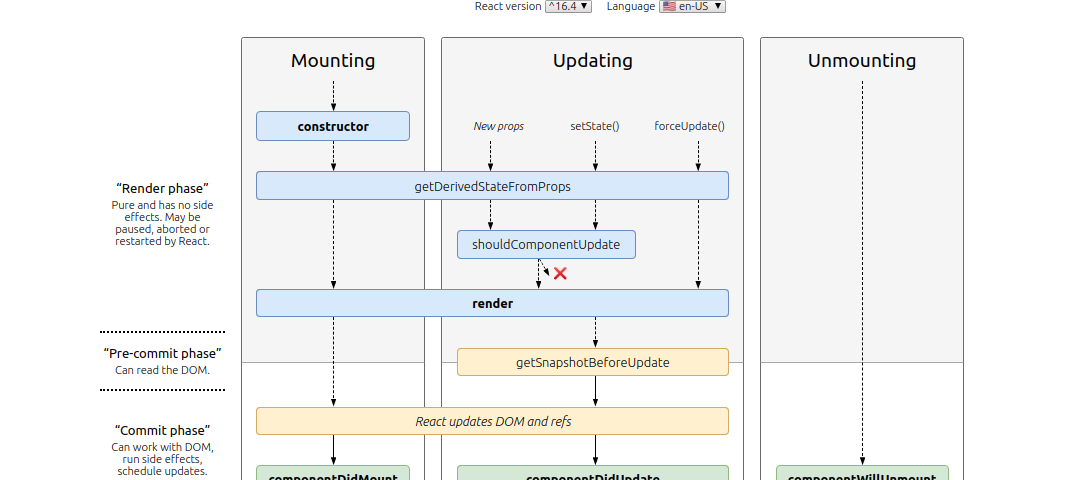
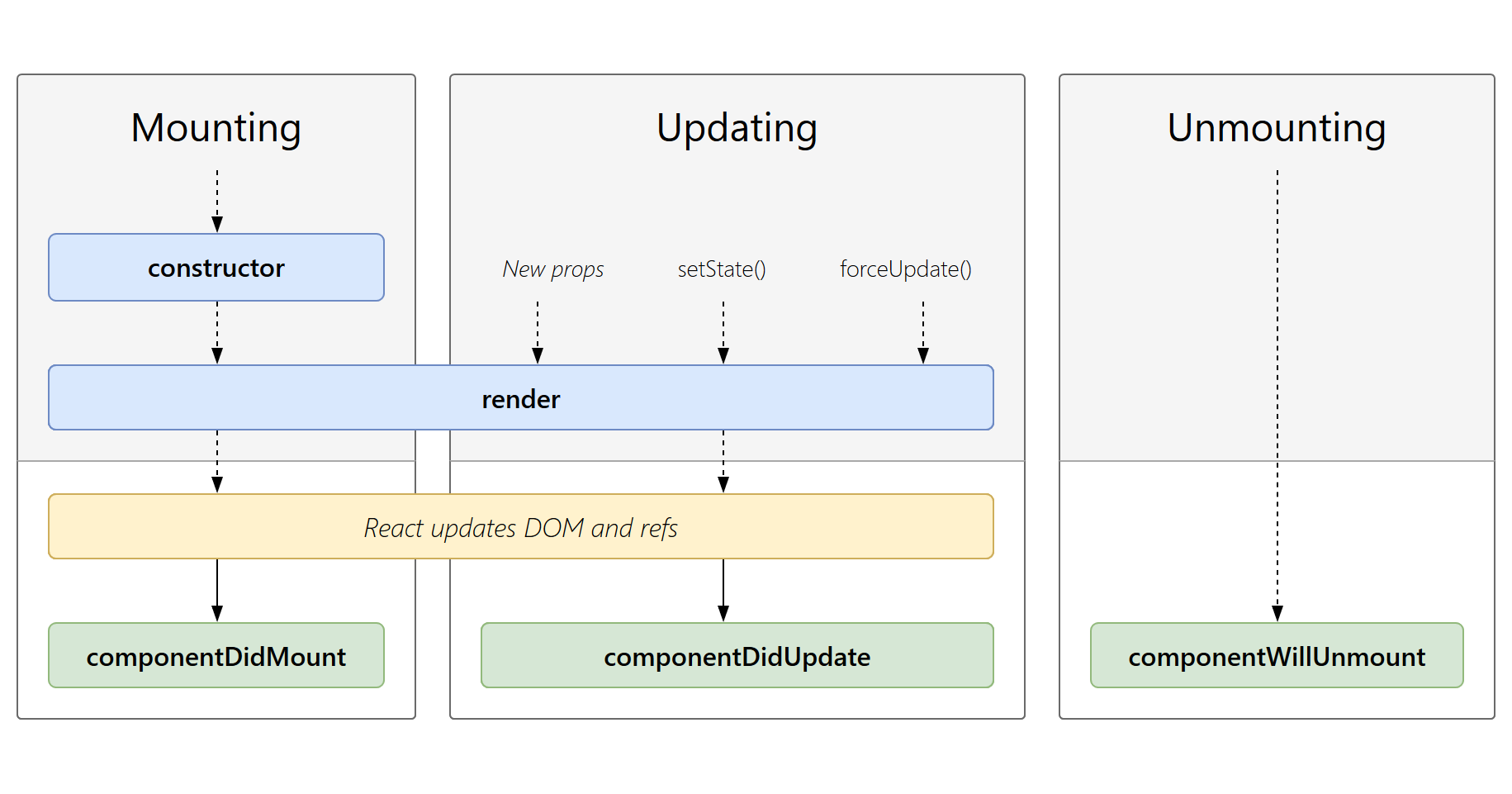
Rarely Used Lifecycle Methods . The methods in this section correspond to uncommon use cases. They’re handy once in a while, but most of your components probably don’t need any of them. You can see most of the methods below on this lifecycle diagram if you click the “Show less common lifecycles” checkbox at the top of it ... A component lifecycle method is a function that we can optionally define inside our class-based components. If we decide to implement these methods they will be called automatically by React at certain points during a components lifecycle.
React Diagram Editor. Identity provider-initiated SSO is similar and consists of only the bottom half of the flow. Have a Question? Have a how-to question? Seeing a weird error? Ask us about it on StackOverflow. Found a bug? Submit a support ticket. React Sequence Diagram Example. Have a product idea or request? Share it with us in our Ideas ...
React lifecycle methods diagram
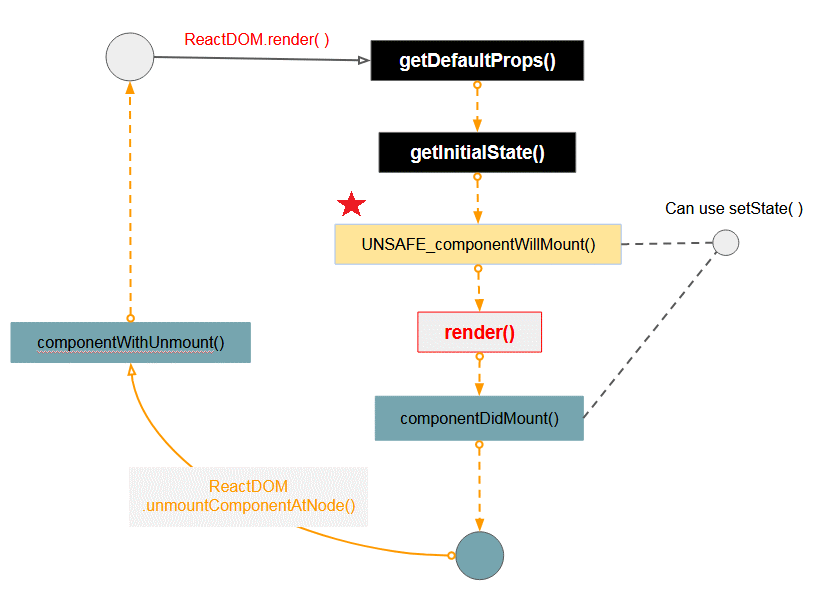
Oct 27, 2021 · Basically, a React component describes what you need to see on the screen. Not all that basically, a React element is a protest portrayal of some UI. A React component is a function or a class that alternatively acknowledges input and returns a React component (ordinarily by means of JSX which gets transpiled to a createElement invocation). 35. Fully interactive and accessible React Lifecycle Methods diagram. React lifecycle methods diagram. ReactJS - Component Life Cycle. In React, Life cycle of a component represents the different stages of the component during its existence. React provides callback function to attach functionality in each and every stages of the React life cycle. Let us learn the life cycle (and the related API) of a React component in this chapter.
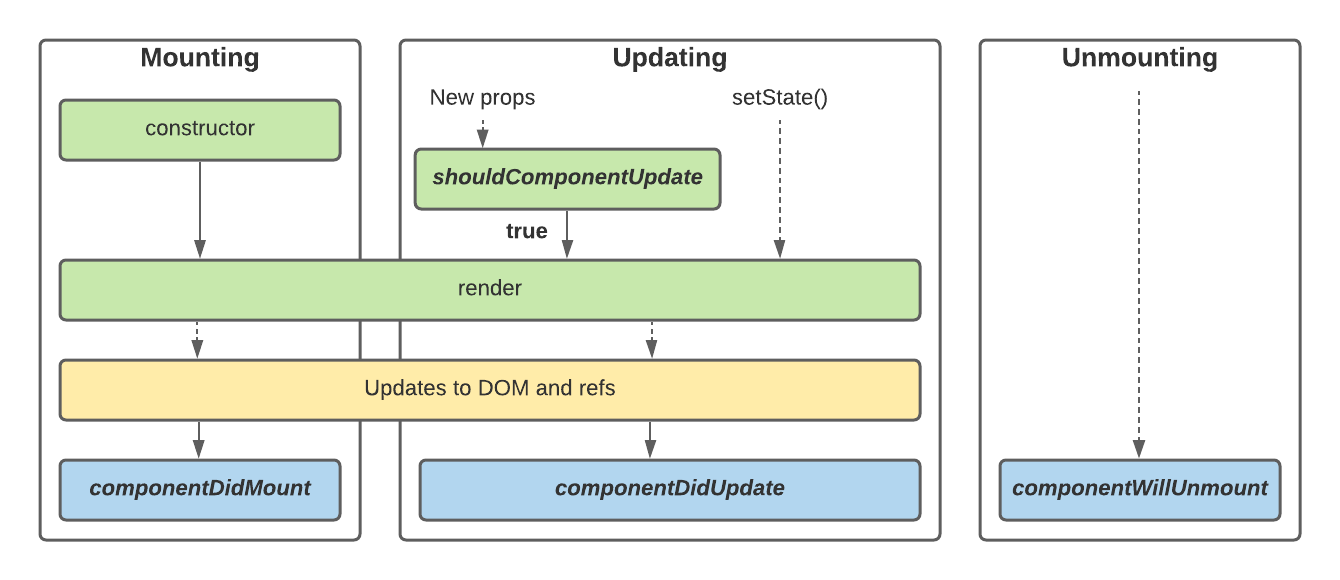
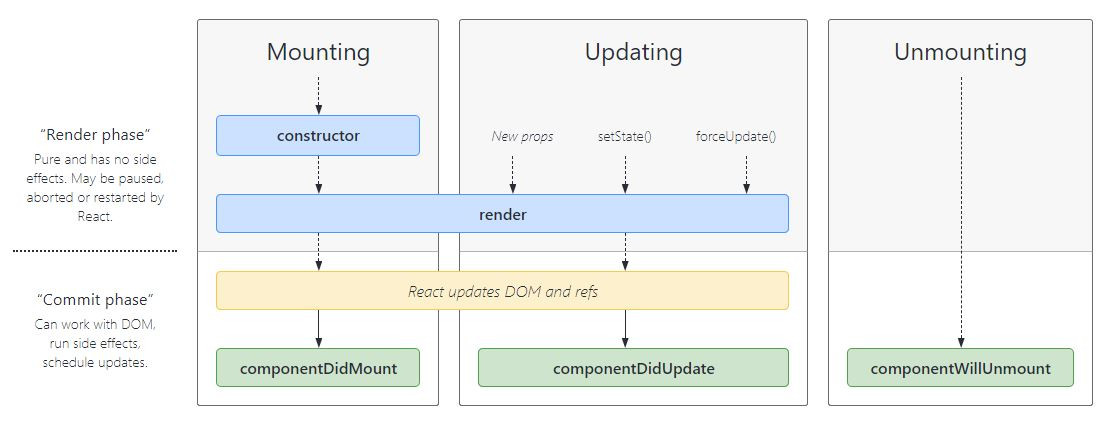
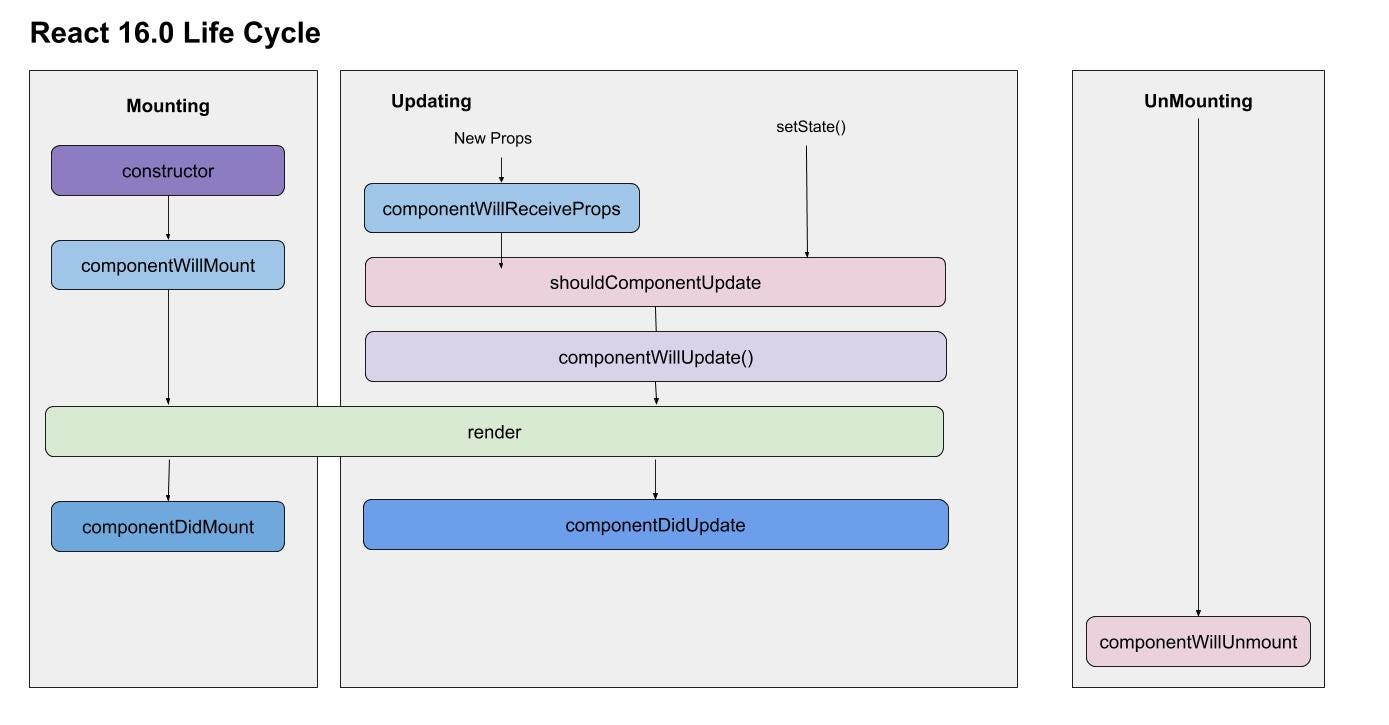
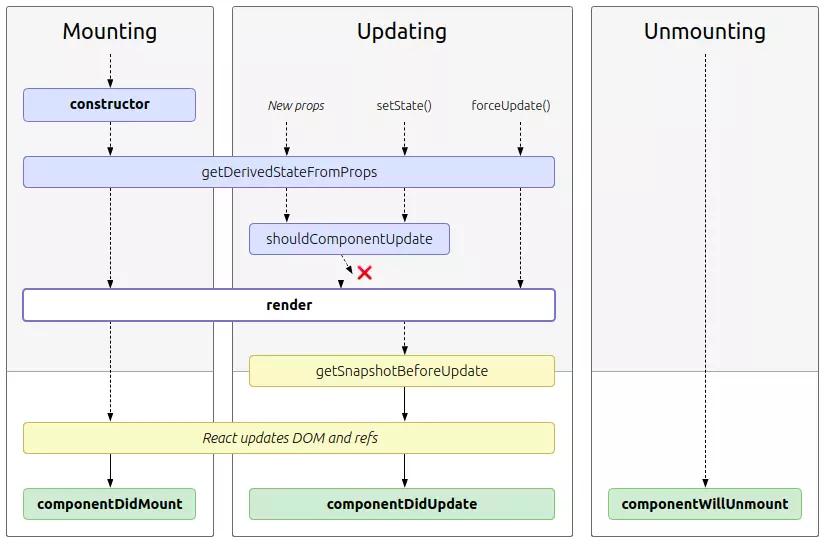
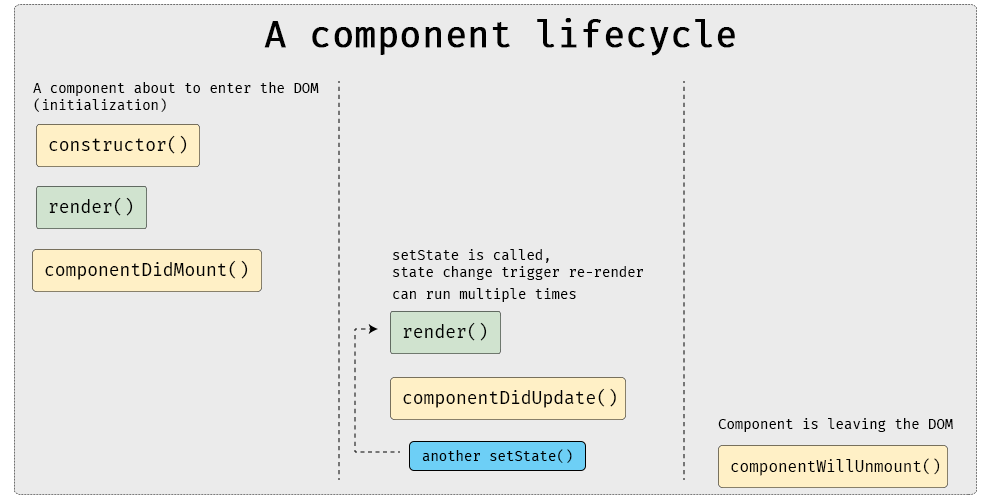
React lifecycle methods diagram. The diagram above shows the overall modern lifecycle of React components with their appropriate lifecycle methods. React provides specific lifecycle methods that can be used to perform specific ... Apr 15, 2021 · Within this lifecycle method, you can return a boolean — true or false — and control whether the component gets rerendered (e.g., upon a change in state or props). This lifecycle method is mostly used for performance optimization measures. However, this is a very common use case, so you could use the built-in React.PureComponent when you don’t want a component to rerender if the … React Lifecycle Methods diagram. An interactive version of React Lifecycle Methods diagram tweeted by Dan Abramov.Built with React, obviously. I did my best to make the diagram fully accessible, both for keyboard navigation and screen readers for visually impaired people. React Component Life-Cycle. In ReactJS, every component creation process involves various lifecycle methods. These lifecycle methods are termed as component's lifecycle. These lifecycle methods are not very complicated and called at various points during a component's life. The lifecycle of the component is divided into four phases.
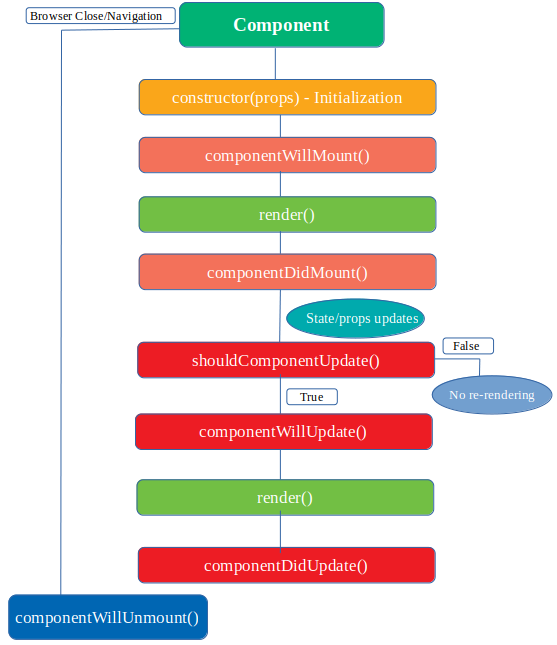
ReactJS Component Life Cycle - componentWillMount is executed before rendering, on both server and client side. ... The component Life cycle has different types of methods: ... js components reactjs lifecycle methods lifecycle methods react react event lifecycle react component lifecycle diagram react lifecycle diagram react lifecycle cheat ... Note. All lifecycle hooks automatically have their this context bound to the instance, so that you can access data, computed properties, and methods. This means you should not use an arrow function to define a lifecycle method (e.g. created: => this.fetchTodos()).The reason is arrow functions bind the parent context, so this will not be the component instance as you expect and this.fetchTodos ... Cell Renderer Component. When a React component is instantiated the grid will make the grid APIs, a number of utility methods as well as the cell & row values available to you via props.. The interface for values available on both the initial props value, as well as on futures props updates or subsequent refresh calls (see below for details on refresh) are as follows: CS142 Lecture Notes - ReactJS Stateless Components React Component can be function (not a class) if it only depends on props function MyComponent(props)
Data and Methods. When a Vue instance is created, it adds all the properties found in its data object to Vue’s reactivity system. When the values of those properties change, the view will “react”, updating to match the new values. 2.Mounting: Mounting is the phase of the component lifecycle when the initialization of the component is completed and the component is mounted on the DOM and rendered for the first time on the webpage.Now React follows a default procedure in the Naming Conventions of these predefined functions where the functions containing “Will” represents before some specific phase and “Did ... An interactive version of React Lifecycle Methods diagram tweeted by Dan Abramov. Built in React, obviously. I did my best to make the diagram fully accessibile, both for keyboard navigation and screen readers for visually impaired people. All lifecycle hooks automatically have their this context bound to the instance, so that you can access data, computed properties, and methods. This means you should not use an arrow function to define a lifecycle method (e.g. created: => this.fetchTodos()).
ReactJS - Component Life Cycle. In React, Life cycle of a component represents the different stages of the component during its existence. React provides callback function to attach functionality in each and every stages of the React life cycle. Let us learn the life cycle (and the related API) of a React component in this chapter.
Fully interactive and accessible React Lifecycle Methods diagram. React lifecycle methods diagram.
Oct 27, 2021 · Basically, a React component describes what you need to see on the screen. Not all that basically, a React element is a protest portrayal of some UI. A React component is a function or a class that alternatively acknowledges input and returns a React component (ordinarily by means of JSX which gets transpiled to a createElement invocation). 35.

When Collapsed It Should Show Commit Phase Instead Of Pre Commit Phase Issue 13 Wojtekmaj React Lifecycle Methods Diagram Github
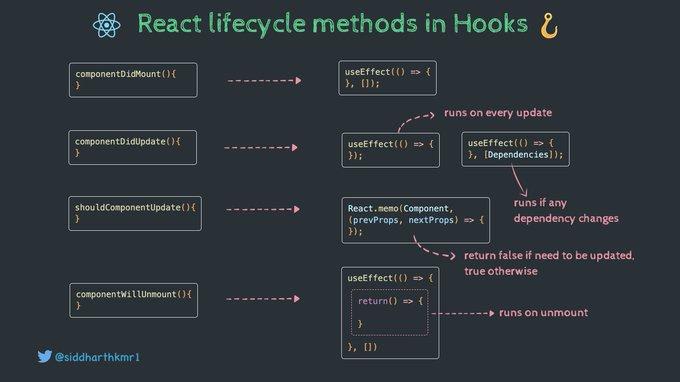
Github Wavez React Hooks Lifecycle React Hooks Lifecycle Diagram Functional Components Lifecycle Explained

Melanie Burger On Twitter I M Working On An Illustration Of React Lifecycle Methods For Itsbridgeschool And It D Be Great To Get A Content Review Particularly Of The Event Order And Copy References


































0 Response to "42 react lifecycle methods diagram"
Post a Comment